AI Portfolios
AI portfolios on Tickeron use artificial intelligence to help create and manage investment portfolios. These portfolios analyze market data and trends to recommend stocks and ETFs, making investing easier for users. The AI identifies opportunities, suggests asset allocations, and continuously updates the portfolio based on market conditions, aiming to maximize returns and minimize risks. This approach is designed to simplify investment decisions by automating complex analyses that are typically done by financial experts.

My Role in the project
1. User Research & Requirements Gathering- Conducted interviews with a diverse range of users to understand their pain points and investment needs.
- Performed a thorough competitor analysis to identify key strengths, weaknesses, and gaps in the market.
2. User Personas & Journey Mapping
- Defined multiple user personas, such as beginner investors, active traders, and low-risk investors.
- Created detailed journey maps to outline the steps users take from onboarding to managing their portfolios.
3. Wireframing & Information Architecture
- Designed initial wireframes with a clean, user-friendly layout for easy navigation.
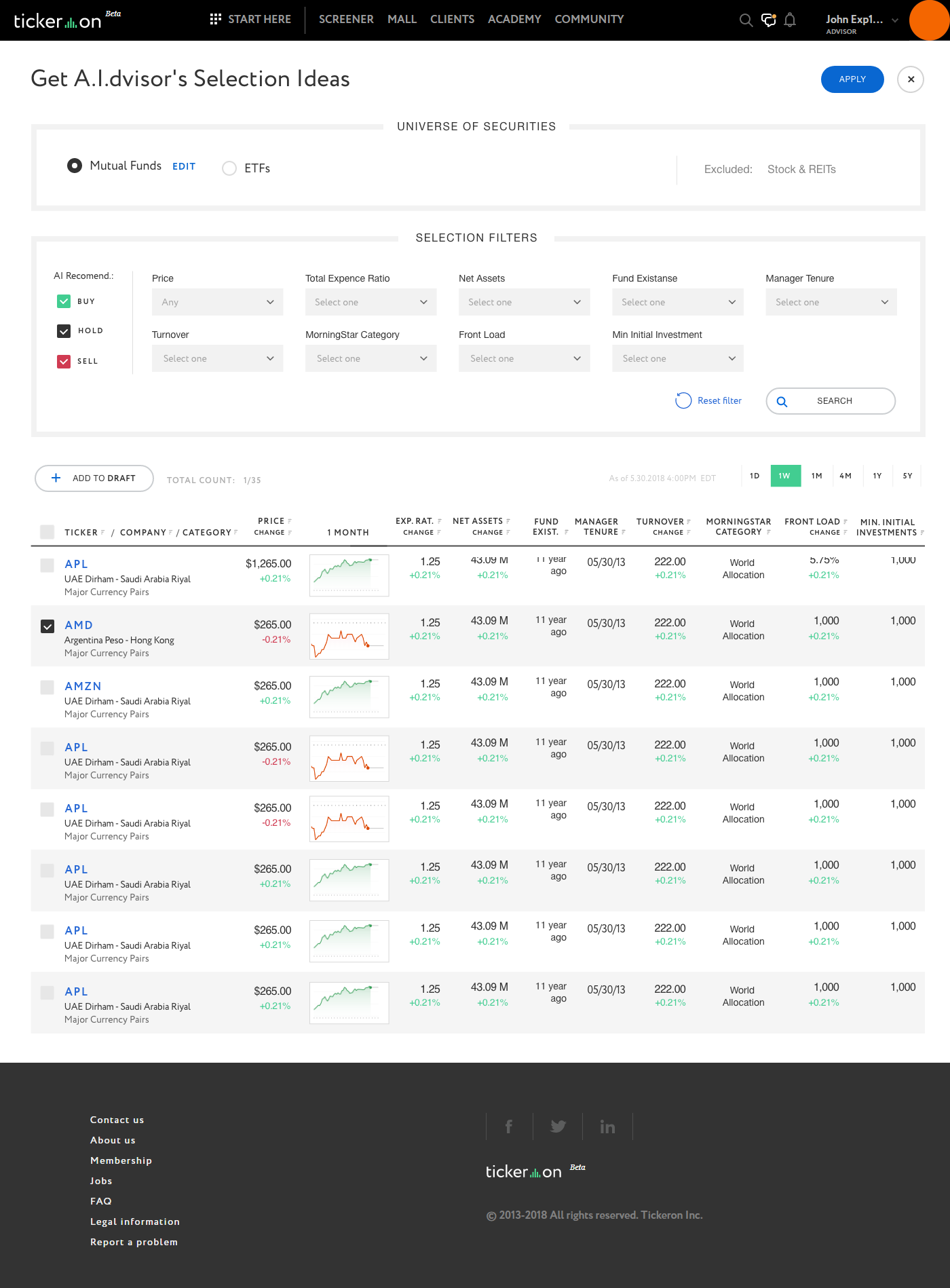
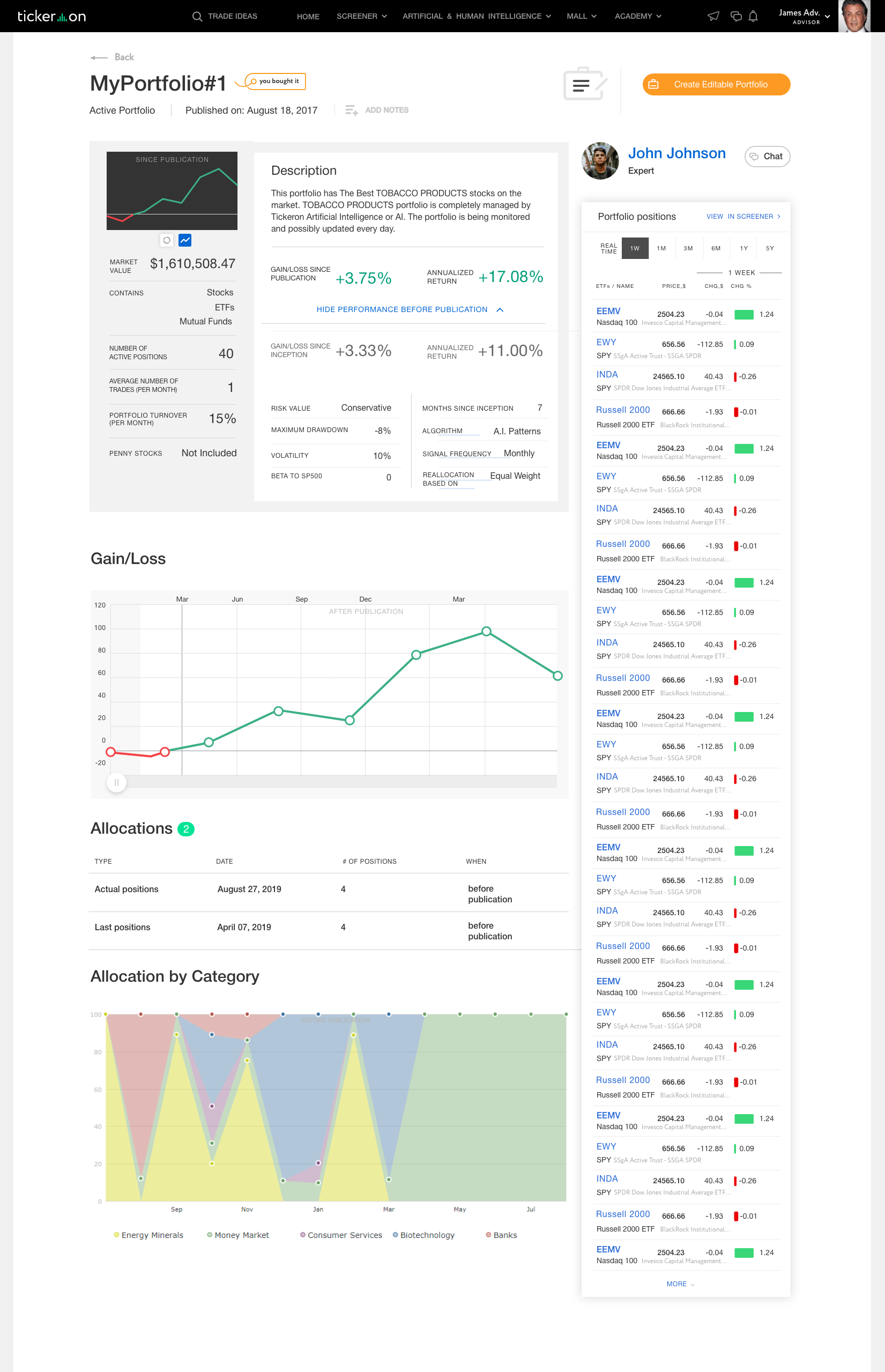
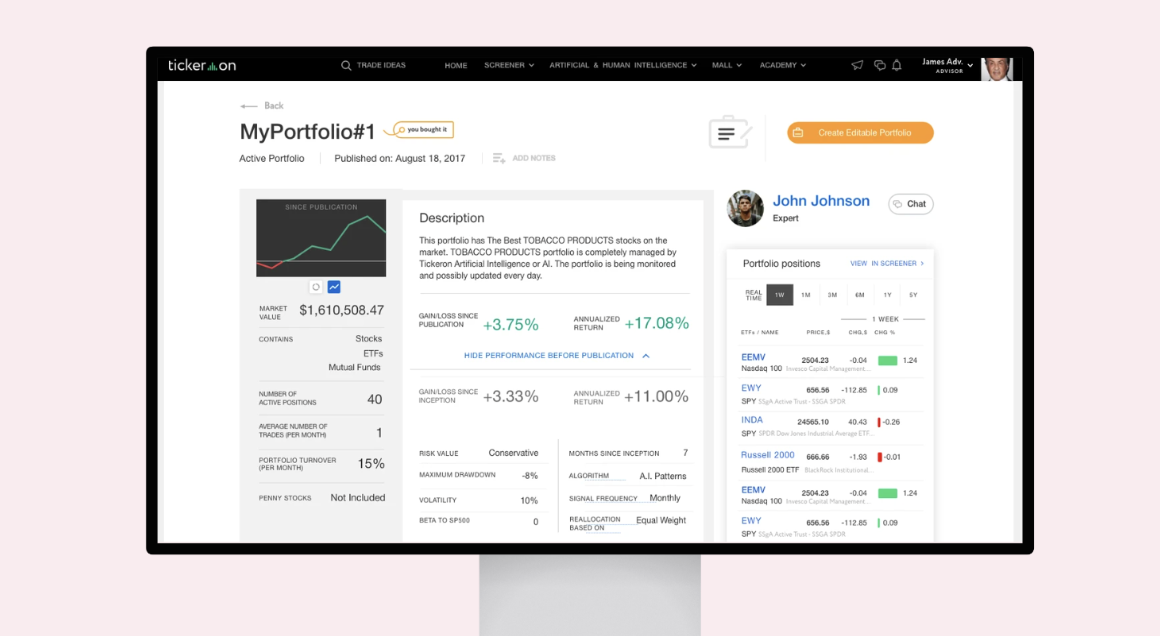
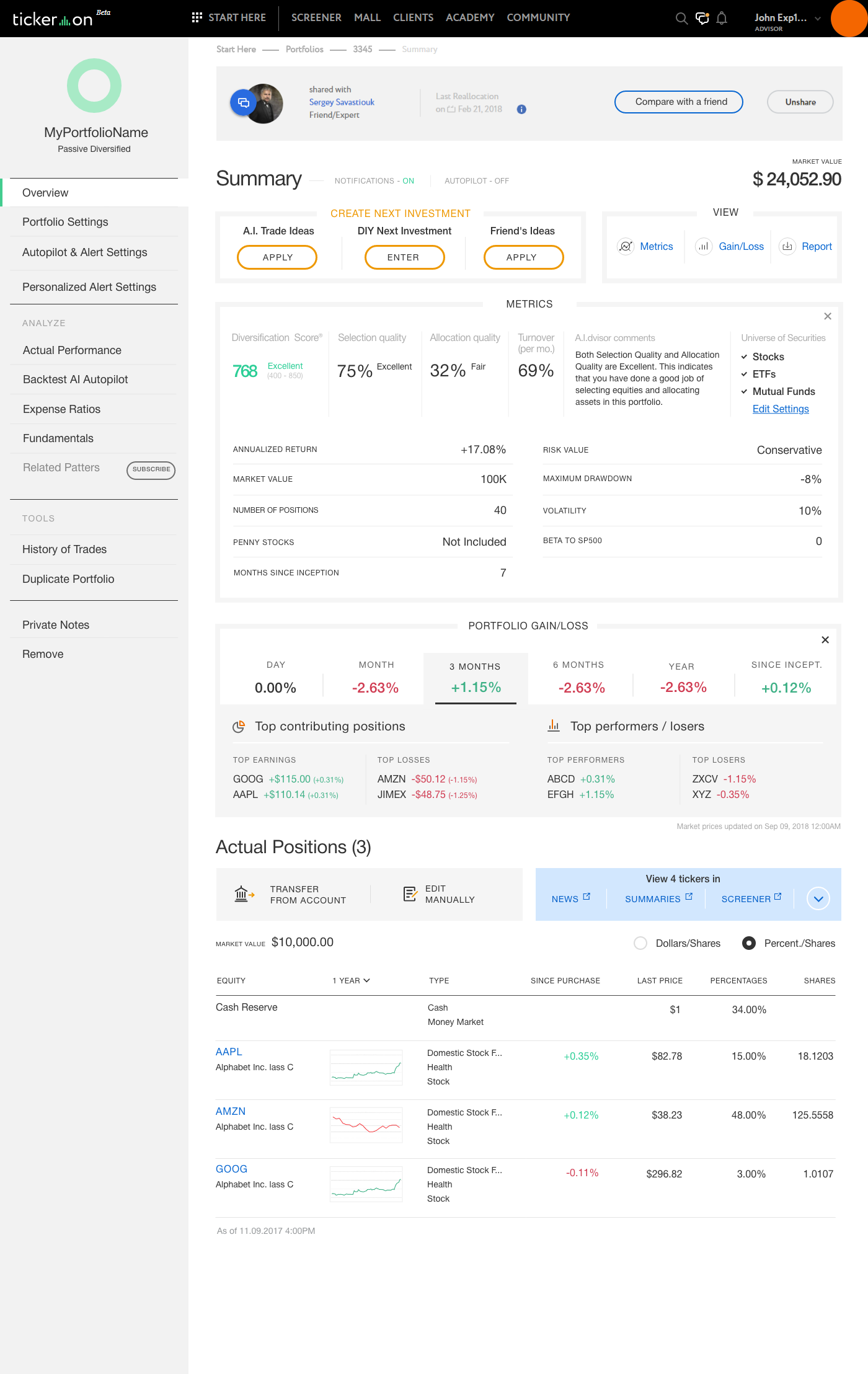
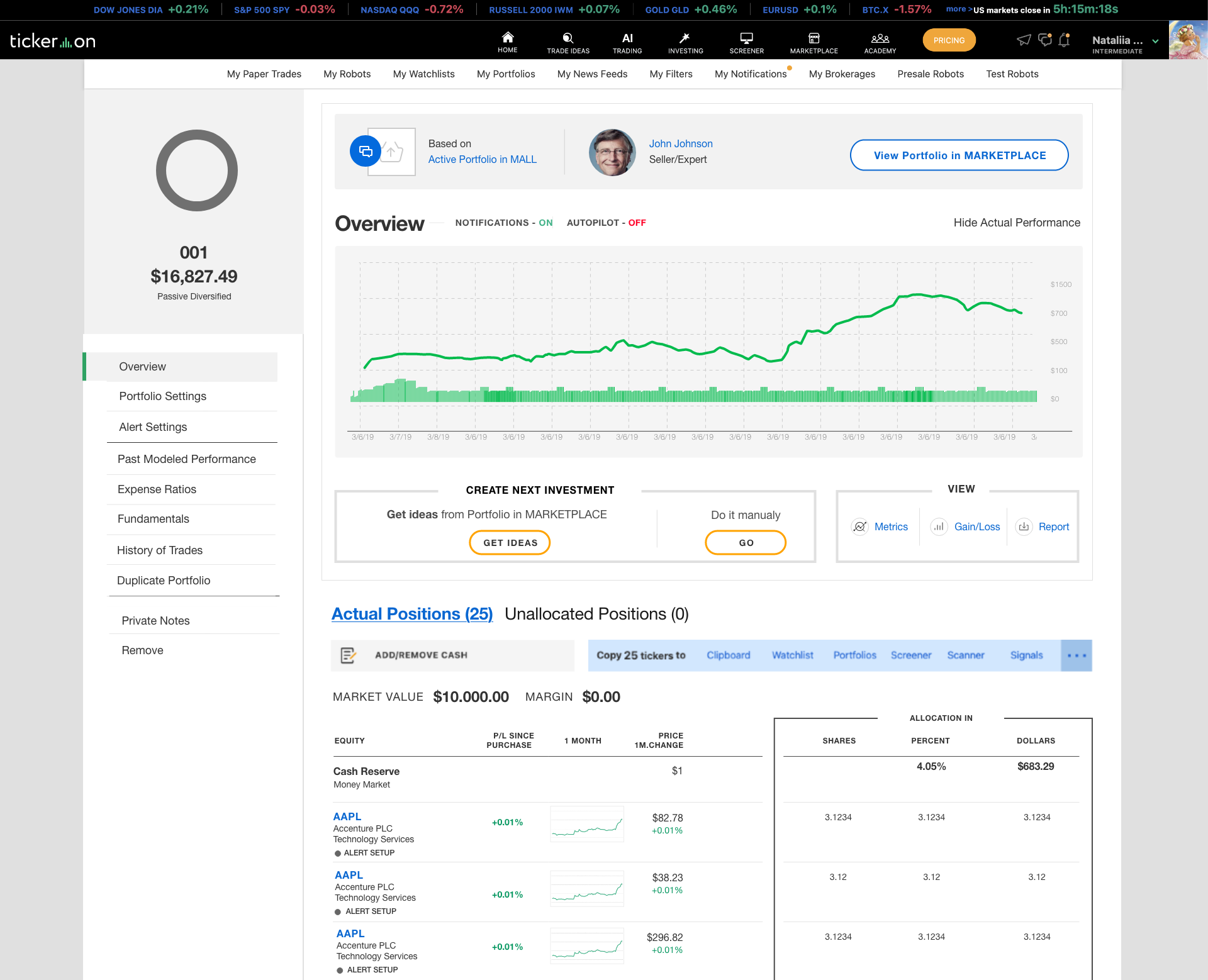
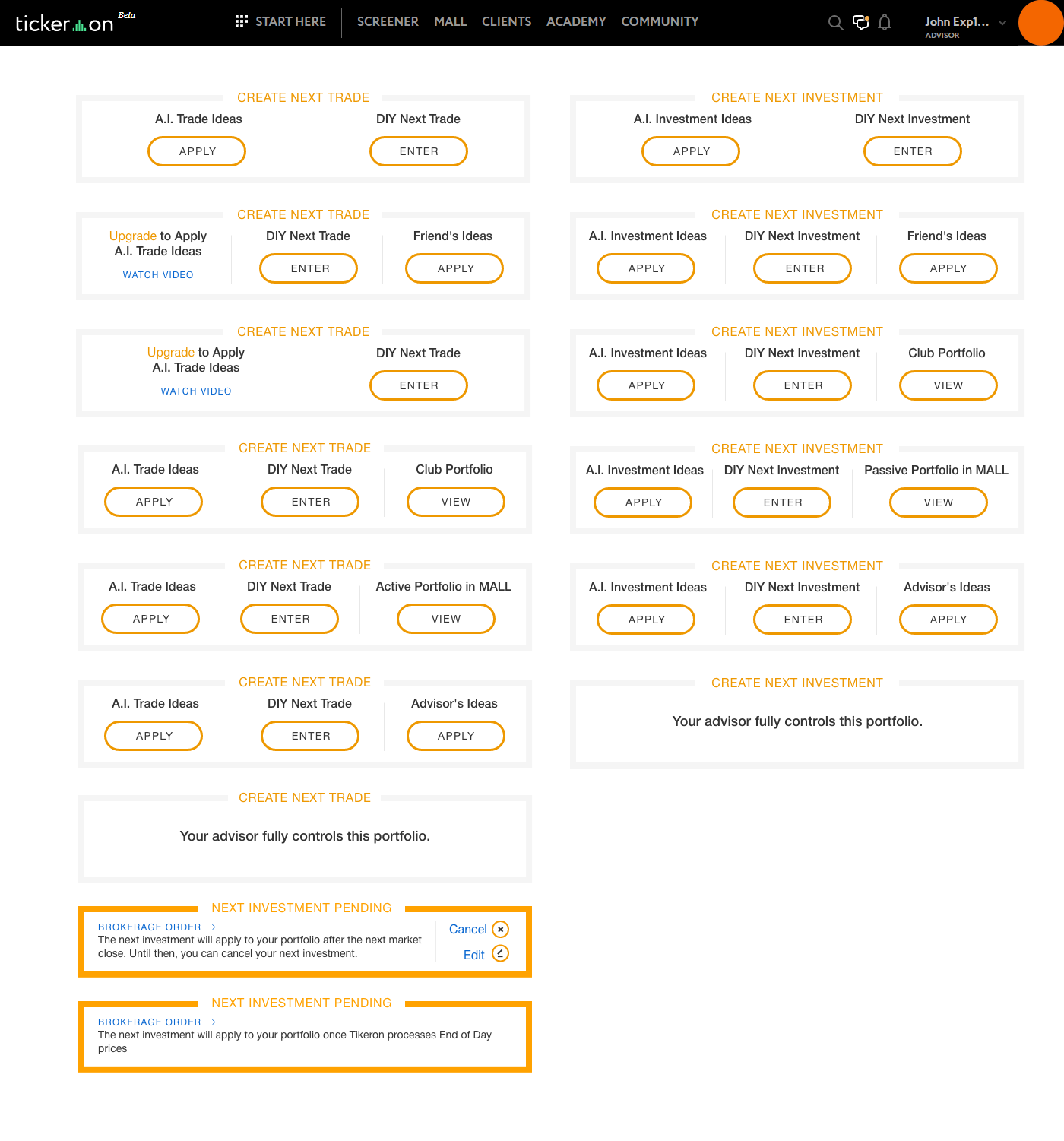
- Developed a structured information architecture, including a home screen with onboarding, a detailed portfolio dashboard, and an informative stock details page.
4. UI Design Elements
- Selected a professional, trust-evoking color palette to enhance user confidence.
- Chose clear, readable typography to present complex data effectively.
- Integrated visual elements like charts, graphs, and icons to simplify data comprehension.
5. Interactive Prototyping
- Created interactive prototypes using Figma, allowing for user testing and feedback collection.
- Developed a smooth onboarding flow to guide users through initial setup, introducing key features step-by-step.
6. Usability Testing
- Conducted A/B testing to refine various design elements, including layout, buttons, and navigation.
- Regularly gathered feedback from test users to identify and address any pain points or areas of confusion.
7. Development Handoff & Collaboration
- Built a comprehensive design system to ensure consistent visual language across all screens.
- Collaborated closely with developers using tools like Zeplin, ensuring a seamless transition from design to development.
8. Post-Launch Analysis & Iteration
- Tracked user behavior and interaction data to identify patterns and areas for improvement.
- Continuously updated the design based on feedback and insights, ensuring an evolving and user-centric experience.



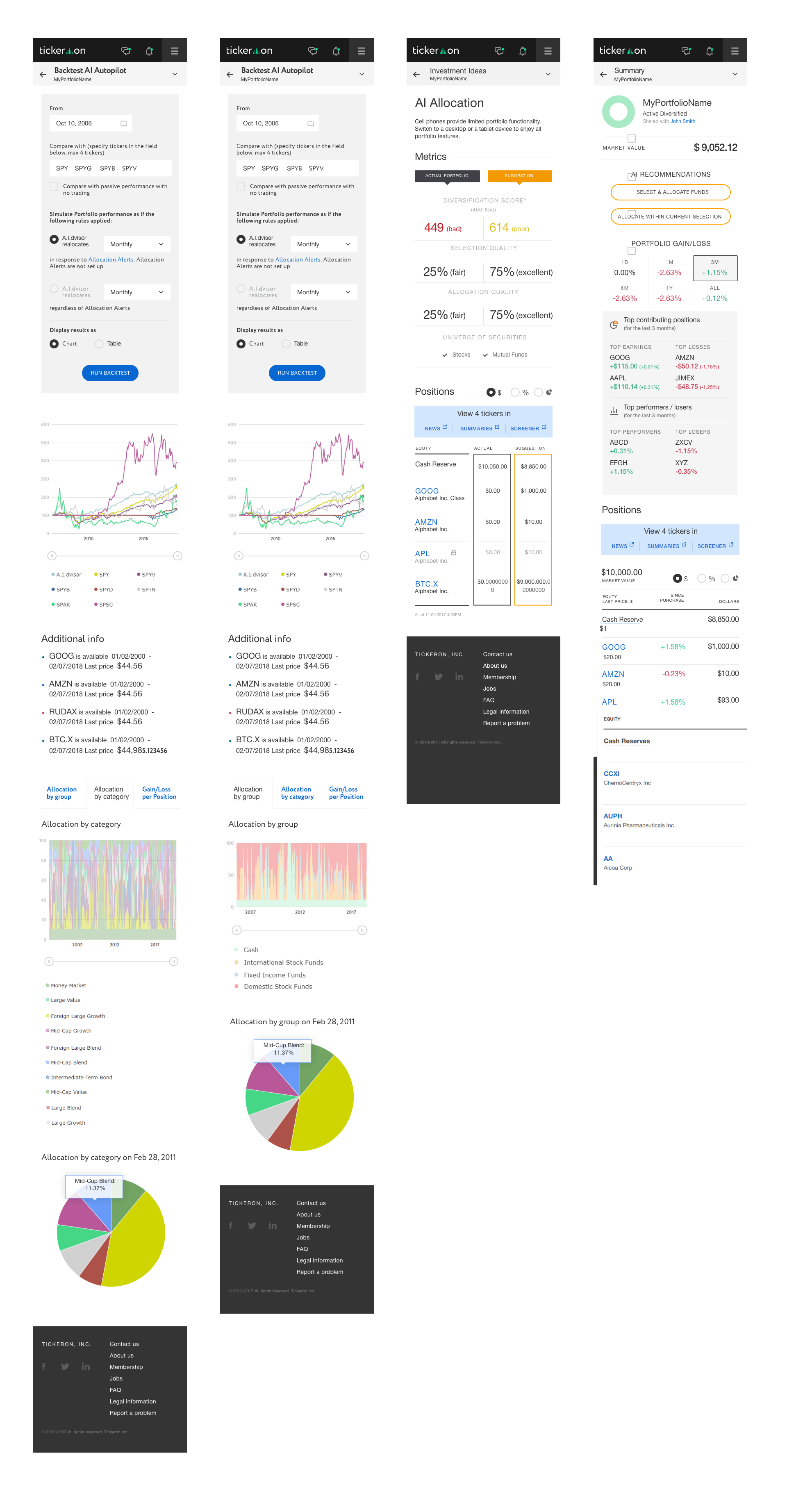
Mobile version of the platform